Okay, I been looking around the web but cannot find the most suitable code for my code. FYI, my page is pure using postback, no ajax.
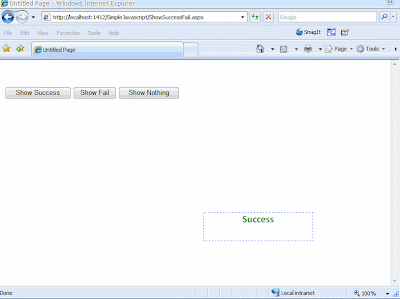
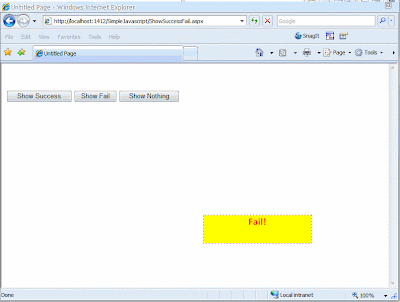
My objective is to display Success or Fail message certain operation is perform
and this is what i am going to achieve


Yup, it is a simple task. But i still cannot find a proper to do it in AJAX .net page (with updatepanel). In only works in native postback page
First, create a stylesheet.css and put this classes
.LoadSuccess
{
text-align: center;
vertical-align: middle;
position: absolute;
z-index: 3000;
left: 400px;
top: 300px;
width: 214px;
height: 55px;
background-color: #ffffff;
border-right: #006cff 1px dashed;
border-top: #006cff 1px dashed;
font-weight: bold;
border-left: #006cff 1px dashed;
border-bottom: #006cff 1px dashed;
font-family: Calibri, arial;
font-size: 20px;
color: Green;
filter: alpha (opacity=100);
}
.LoadFail
{
text-align: center;
vertical-align: middle;
position: absolute;
z-index: 3000;
left: 400px;
top: 300px;
width: 214px;
height: 55px;
background-color: Yellow;
border-right: Red 1px dashed;
border-top: Red 1px dashed;
font-weight: bold;
border-left: Red 1px dashed;
border-bottom: Red 1px dashed;
font-family: Calibri, arial;
font-size: 20px;
color: Red;
filter: alpha (opacity=100);
}
Then, create a C# page name called ShowSuccessFail.aspx and paste this code .aspx code
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ShowSuccessFail.aspx.cs" Inherits="ShowSuccessFail" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<link rel="stylesheet" type="text/css" href="stylesheet.css" />
<script type='text/javascript'>
function FadeOutSuccess()
{
document.getElementById('divSuccess').style.visibility='hidden';
}
function FadeOutFail()
{
document.getElementById('divFail').style.visibility='hidden';
}
function ShowSuccess()
{
document.getElementById('divSuccess').style.visibility='visible';
setTimeout('FadeOutSuccess()',10000);
}
function ShowFail()
{
document.getElementById('divFail').style.visibility='visible';
setTimeout('FadeOutFail()',10000);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<div id="divSuccess" class="LoadSuccess" style="visibility: hidden;" runat="server">
Success</div>
<div id="divFail" class="LoadFail" style="visibility: hidden;" runat="server">
Fail!</div>
<asp:Label ID="lblScriptCall" runat="server"></asp:Label><br />
<br />
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Show Success" />
<asp:Button ID="Button2" runat="server" Text="Show Fail" OnClick="Button2_Click" />
<asp:Button ID="Button3" runat="server" Text="Show Nothing" />
</div>
</form>
</body>
</html>
Then in ShowSuccessFail.cs.aspx copy paste this code
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class ShowSuccessFail : System.Web.UI.Page
{
String callSuccess = "<script type='text/javascript'>ShowSuccess();</script>";
String callFail = "<script type='text/javascript'>ShowFail();</script>";
protected void Page_Load(object sender, EventArgs e)
{
lblScriptCall.Text = "";
}
protected void Button1_Click(object sender, EventArgs e)
{
lblScriptCall.Text = callSuccess;
}
protected void Button2_Click(object sender, EventArgs e)
{
lblScriptCall.Text = callFail;
}
}
Try to run it, it should work.